همونطور که میدونید اولین قسمتی که کاربر در نگاه اول موقع کار با هر برنامه و نرم افزاری به آن دقت می کند رابط کاربری و محیط گرافیکی برنامه هست.
خودم همیشه اگه بین چنتا برنامه بخوام انتخاب کنم اونی که گرافیک قشنگ تری داره و نصب میکنم , پس میبینید که UI برنامه چقدر مهم هست.
امروز میخوایم با همدیگه اولین قدم برای ساخت عناصر گرافیکی در برنامه های نوشته به زبان کاتلین و با هم دیگه برداریم.
من برای اینکار از TornadoFX استفاده میکنم که فریمورکی بر پایه JAVAFX می باشد.
اول از همه میام خط زیر به گریدل پروژه اضافه میکنم.
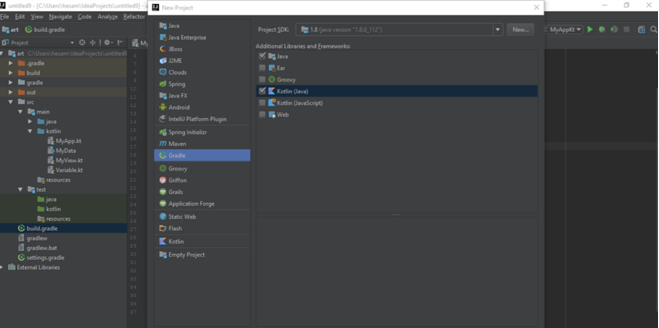
نکته اضافه تر: اگه گریدل داخل پروژتون نیست برید مسیر زیر Filenewproject و گریدل و انتخاب کنید مثل تصویر تیک گزینه کاتلینم بزنید.

حالا کلاس جدیدی میسازیم به اسم مثلا FirstView این کلاس ما حتما باید از کلاس View ارث بری بکنه.
هر کلاسی که از View ارث بری بکند باید متغیر root و override بکنه ما هم همین کار و میکنیم.
نکته: متغیر root و میتونیم برابر هر نوع view ای قرار بدیم که تو مطالب بعدی با هم یاد میگیریم.
اینجا متغیر root و برابر نوع vbox قرار دادیم و به شکلی که مشاهده میکنید یک دکمه و یک لیبل برای نمایش متن داخل این متغیر قرار دادیم.
حالا برای اینکه بتونیم برنامه و اجرا کنیم نیاز به متد main داریم پس یک کلاس جدید میسازیم به اسم Myapp که از این کلاس ساخت شدمون ارث بری میکنه و داخل متد main کلاس هم برنامه با دستوری که میبینید اجرا میکنیم.
خودم همیشه اگه بین چنتا برنامه بخوام انتخاب کنم اونی که گرافیک قشنگ تری داره و نصب میکنم , پس میبینید که UI برنامه چقدر مهم هست.
امروز میخوایم با همدیگه اولین قدم برای ساخت عناصر گرافیکی در برنامه های نوشته به زبان کاتلین و با هم دیگه برداریم.
من برای اینکار از TornadoFX استفاده میکنم که فریمورکی بر پایه JAVAFX می باشد.
اول از همه میام خط زیر به گریدل پروژه اضافه میکنم.
compileKotlin {
kotlinOptions.jvmTarget= "1.8"
}
نکته: من از محیط intelij استفاده میکنم. نکته اضافه تر: اگه گریدل داخل پروژتون نیست برید مسیر زیر Filenewproject و گریدل و انتخاب کنید مثل تصویر تیک گزینه کاتلینم بزنید.

حالا کلاس جدیدی میسازیم به اسم مثلا FirstView این کلاس ما حتما باید از کلاس View ارث بری بکنه.
هر کلاسی که از View ارث بری بکند باید متغیر root و override بکنه ما هم همین کار و میکنیم.
نکته: متغیر root و میتونیم برابر هر نوع view ای قرار بدیم که تو مطالب بعدی با هم یاد میگیریم.
اینجا متغیر root و برابر نوع vbox قرار دادیم و به شکلی که مشاهده میکنید یک دکمه و یک لیبل برای نمایش متن داخل این متغیر قرار دادیم.
class FirstView: View() {
override val root = VBox()
init {
root += Button("Press Me")
root += Label("Radib.Com")
}
}
حالا برای اینکه بتونیم برنامه و اجرا کنیم نیاز به متد main داریم پس یک کلاس جدید میسازیم به اسم Myapp که از این کلاس ساخت شدمون ارث بری میکنه و داخل متد main کلاس هم برنامه با دستوری که میبینید اجرا میکنیم.
class MyApp: App(FirstView::class)
{
}
fun main(args: Array<String>) {
Application.launch(MyApp::class.java, *args)
}




